Merge branch 'dev' into feature-link_log
This commit is contained in:
commit
3cbea5c8b9
11 changed files with 496 additions and 36 deletions
211
README-zh.md
Normal file
211
README-zh.md
Normal file
|
|
@ -0,0 +1,211 @@
|
||||||
|
<h1 align=center>Hugo 主题 Moments | <a href="https://farseash.github.io/demo-hugo-theme-moments/moments-zh">Demo</a></h1>
|
||||||
|
|
||||||
|
</br>
|
||||||
|
|
||||||
|
[English](README.md)
|
||||||
|
|
||||||
|
Moments是一款Hugo主题,用于短文发布,它为你提供了一个兼具社交性与私密性的记录分享空间。
|
||||||
|
|
||||||
|
它可以是你的朋友圈,并利用RSS把你的moment推送给那些你想告诉的人;
|
||||||
|
|
||||||
|
它可以是你的私人手帐,将你的moment打印出来放进日记本的夹层里面;
|
||||||
|
|
||||||
|
它也可以是你的社交账号,附在博客旁,贴上那些短小精干的moment;
|
||||||
|
|
||||||
|
它还可以是你们的团队平台,和朋友、队友们一起创建属于你们的moments。
|
||||||
|
|
||||||
|
|
||||||
|
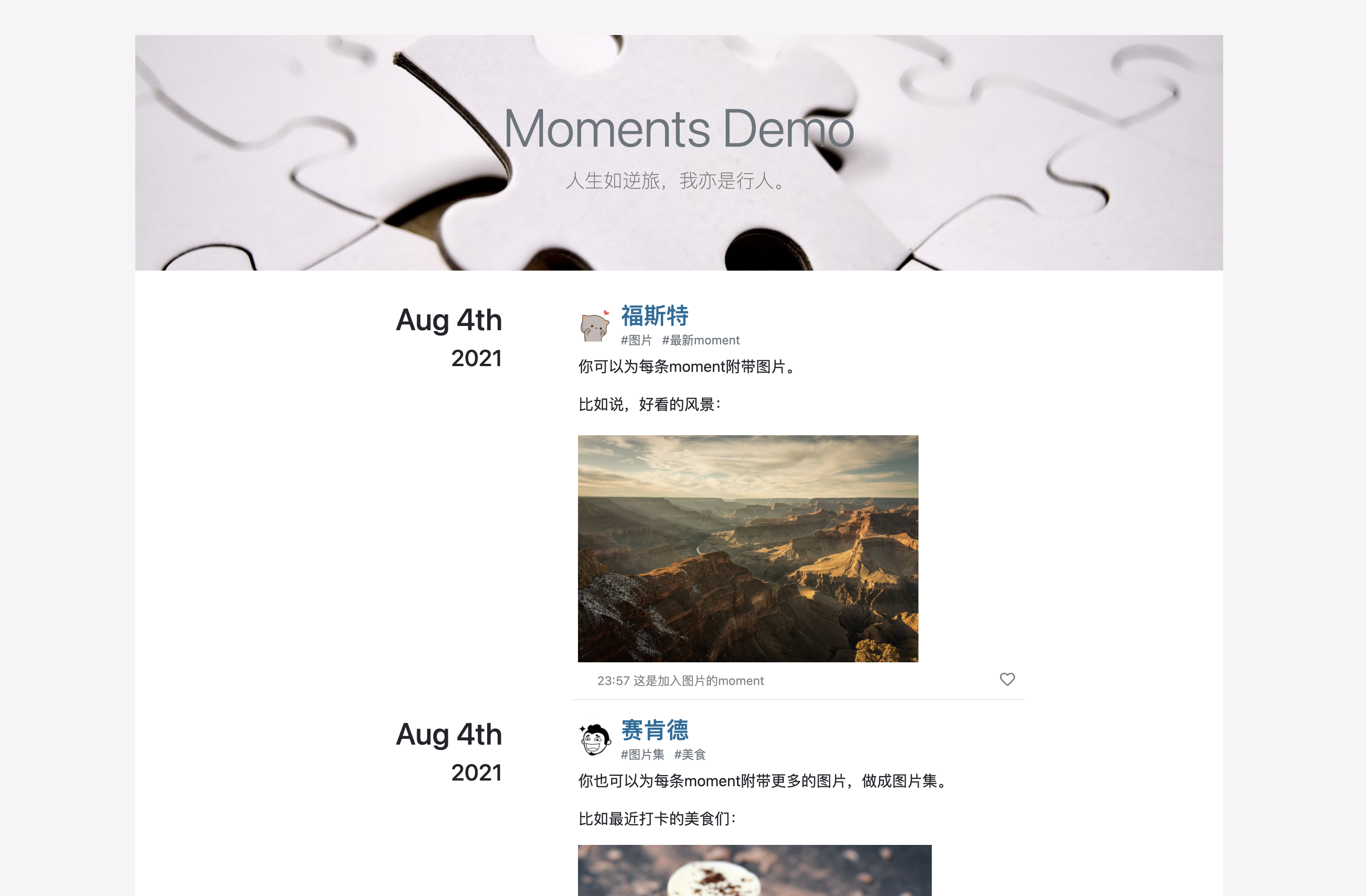
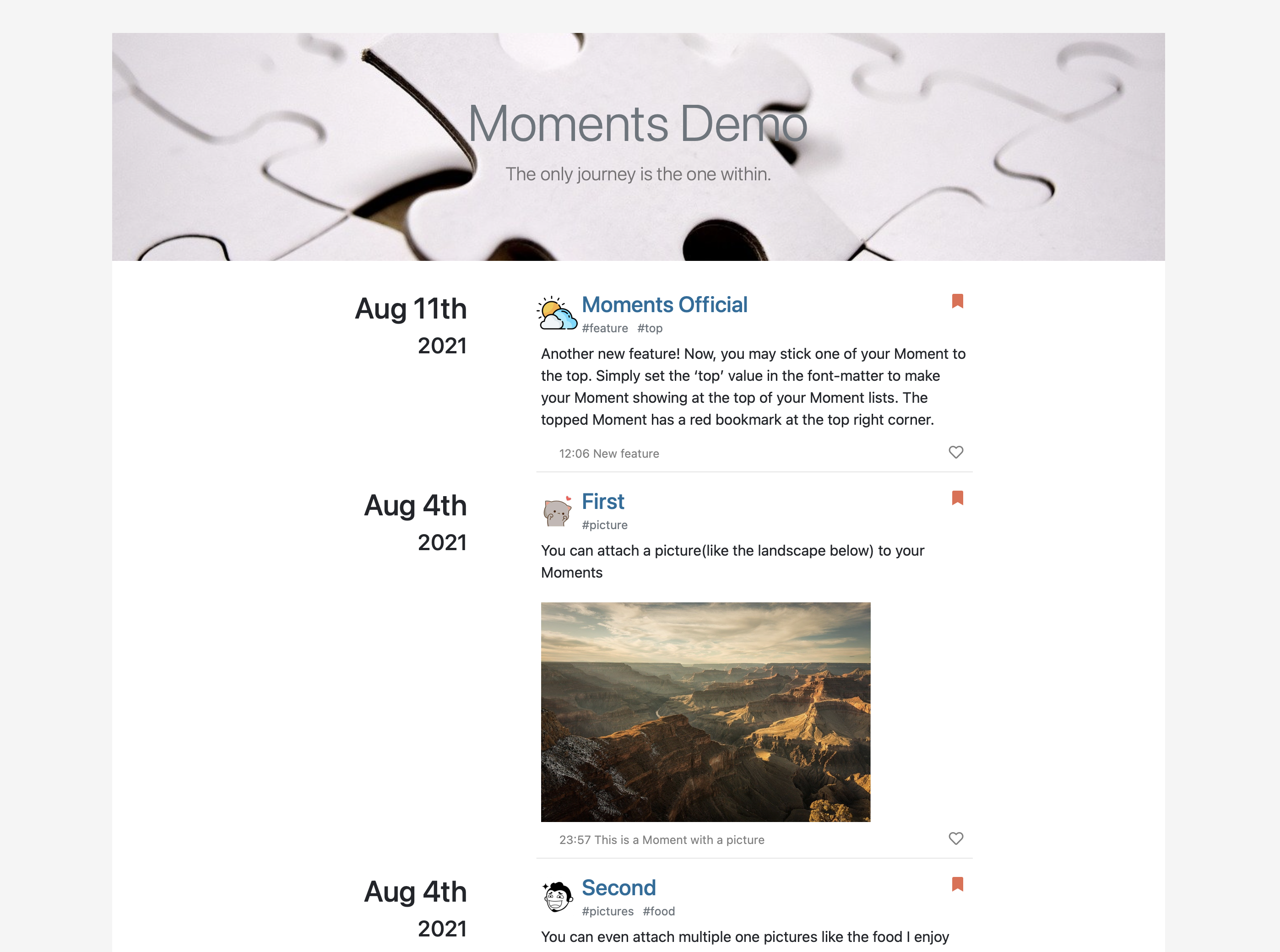
## Screenshot
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 快速入门
|
||||||
|
|
||||||
|
### 安装
|
||||||
|
|
||||||
|
<!-- todo 要求 -->
|
||||||
|
|
||||||
|
```bash
|
||||||
|
$ hugo new site my_moments_name
|
||||||
|
$ cd my_moments_name
|
||||||
|
$ git clone https://github.com/FarseaSH/hugo-theme-moments themes/moments
|
||||||
|
```
|
||||||
|
|
||||||
|
### 配置
|
||||||
|
|
||||||
|
将以下设置覆盖到`config.toml`文件中
|
||||||
|
|
||||||
|
```
|
||||||
|
baseURL = "https://farseash.github.io/demo-hugo-theme-moments/"
|
||||||
|
languageCode = "zh-Hans"
|
||||||
|
theme = "moments"
|
||||||
|
paginate = 10
|
||||||
|
paginatePath = '.'
|
||||||
|
|
||||||
|
[params]
|
||||||
|
title = "Moments Demo"
|
||||||
|
signature = "人生如逆旅,我亦是行人。"
|
||||||
|
cover = "https://cdn.pixabay.com/photo/2018/03/13/22/53/puzzle-3223941_1280.jpg"
|
||||||
|
|
||||||
|
name = "Default User"
|
||||||
|
avatar = "/img/default_avatar.png"
|
||||||
|
```
|
||||||
|
|
||||||
|
### 创建新的Moment
|
||||||
|
|
||||||
|
```
|
||||||
|
hugo new moments/your_moments_name.md
|
||||||
|
```
|
||||||
|
|
||||||
|
再进入`content/moments`文件夹打开相应的markdown文件进行编辑。
|
||||||
|
|
||||||
|
|
||||||
|
### 将自己的Moments发布到网上
|
||||||
|
|
||||||
|
请参考Hugo文档deploy部分[Hugo Deploy | Hugo](https://gohugo.io/hosting-and-deployment/hugo-deploy/)
|
||||||
|
|
||||||
|
|
||||||
|
## 更多的设置
|
||||||
|
|
||||||
|
### 修改配置文件 `config.toml`
|
||||||
|
|
||||||
|
修改对应配置文件`config.toml`中的参数,以满足你的要求。对于下面没有提及的参数,请不要修改。
|
||||||
|
|
||||||
|
- `baseURL`: 你所部署发布的网站地址。如果你的主页url是在域名子路径下(如 http://site.com/subpath/),请务必设定此项。
|
||||||
|
- `paginate`: 单一页面上,显示的Moment的数量
|
||||||
|
- `title`: 页面顶端的标题
|
||||||
|
- `signature`: 页面顶端的签名
|
||||||
|
- `cover`: 页面顶端的封面图
|
||||||
|
- `name`: Moment默认发布人
|
||||||
|
- `avatar`: Moment默认发布人的头像
|
||||||
|
|
||||||
|
### 各种类型Moment的模板
|
||||||
|
|
||||||
|
#### 纯文字
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
# 名称
|
||||||
|
name:
|
||||||
|
avatar:
|
||||||
|
|
||||||
|
# 发布时间
|
||||||
|
date: 2021-08-01T11:33:28+08:00
|
||||||
|
|
||||||
|
# 给Moment添加标签
|
||||||
|
tags:
|
||||||
|
- default
|
||||||
|
-
|
||||||
|
|
||||||
|
# 附加信息类型1:单个图片
|
||||||
|
pic:
|
||||||
|
|
||||||
|
# 备注信息
|
||||||
|
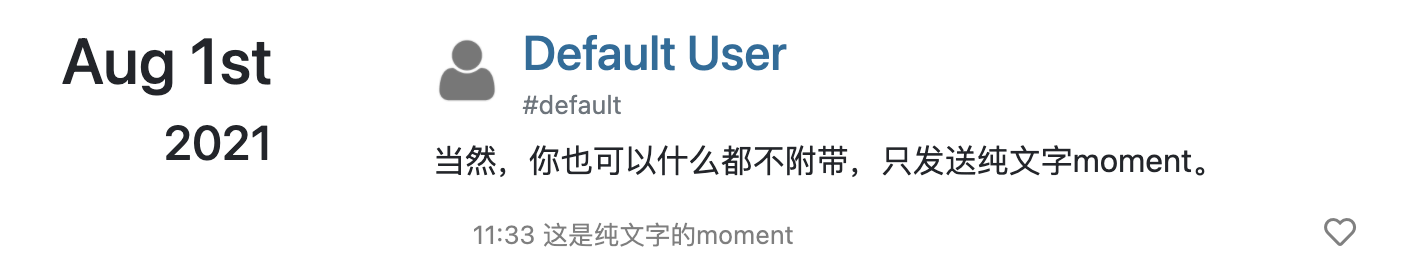
note: 这是纯文字的moment
|
||||||
|
---
|
||||||
|
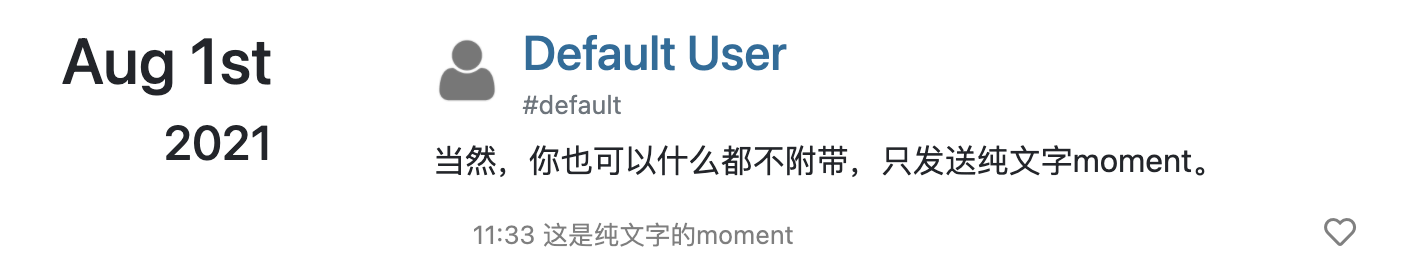
当然,你也可以什么都不附带,只发送纯文字moment。
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 单一图片
|
||||||
|
|
||||||
|
[](https://imgtu.com/i/fNYnyV)
|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
# 名称
|
||||||
|
name: 福斯特
|
||||||
|
avatar: https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn17%2F0%2Fw400h400%2F20181111%2F89f9-hnstwwq6307162.jpg&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630729931&t=e8c4135ba966d5fbfd5d30adf96551c0
|
||||||
|
|
||||||
|
# 发布时间
|
||||||
|
date: 2021-08-04T23:57:46+08:00
|
||||||
|
|
||||||
|
# 给Moment添加标签
|
||||||
|
tags:
|
||||||
|
- 图片
|
||||||
|
- 最新moment
|
||||||
|
|
||||||
|
# 附加信息类型1:单个图片
|
||||||
|
pic: https://cdn.pixabay.com/photo/2016/03/09/11/57/grand-canyon-1246248_1280.jpg
|
||||||
|
|
||||||
|
# 备注信息
|
||||||
|
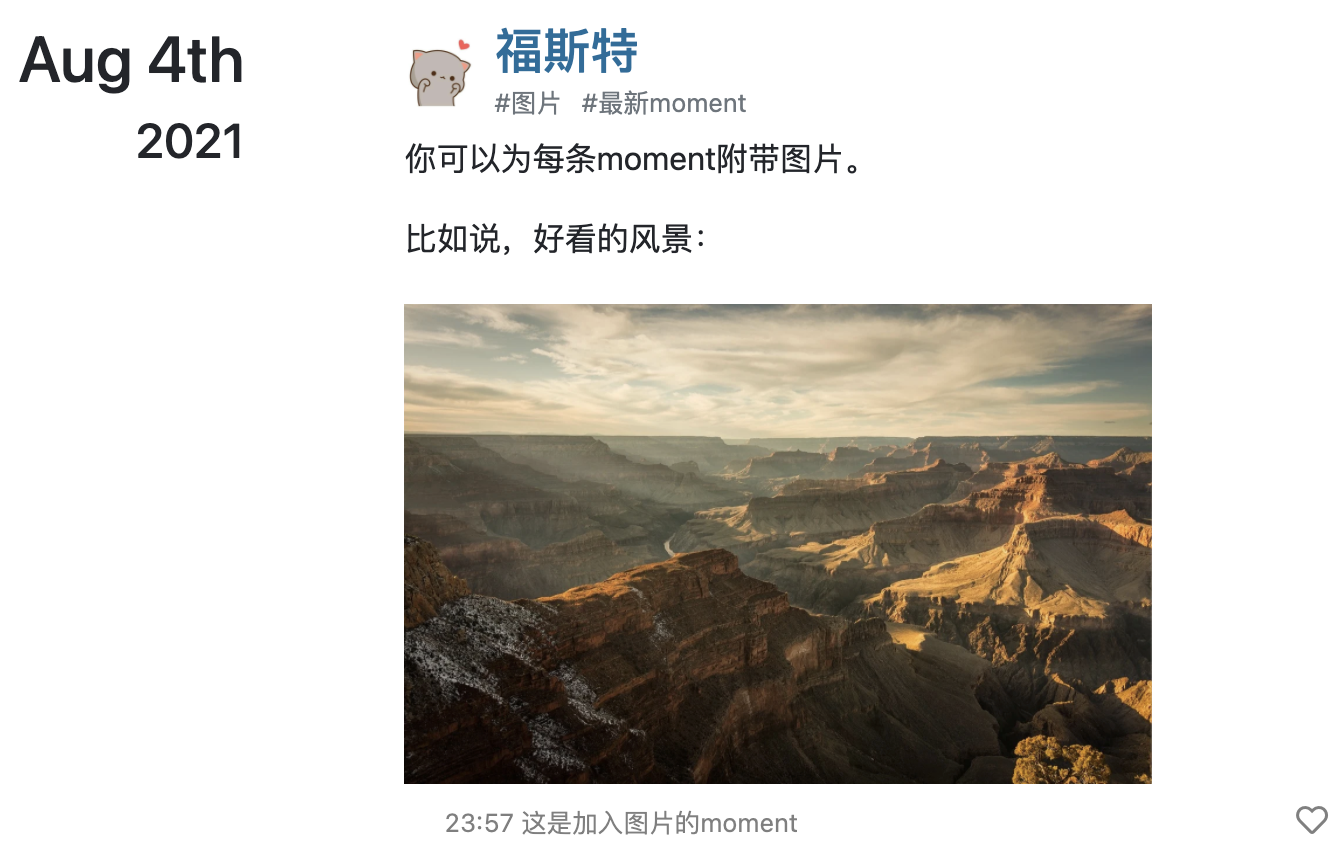
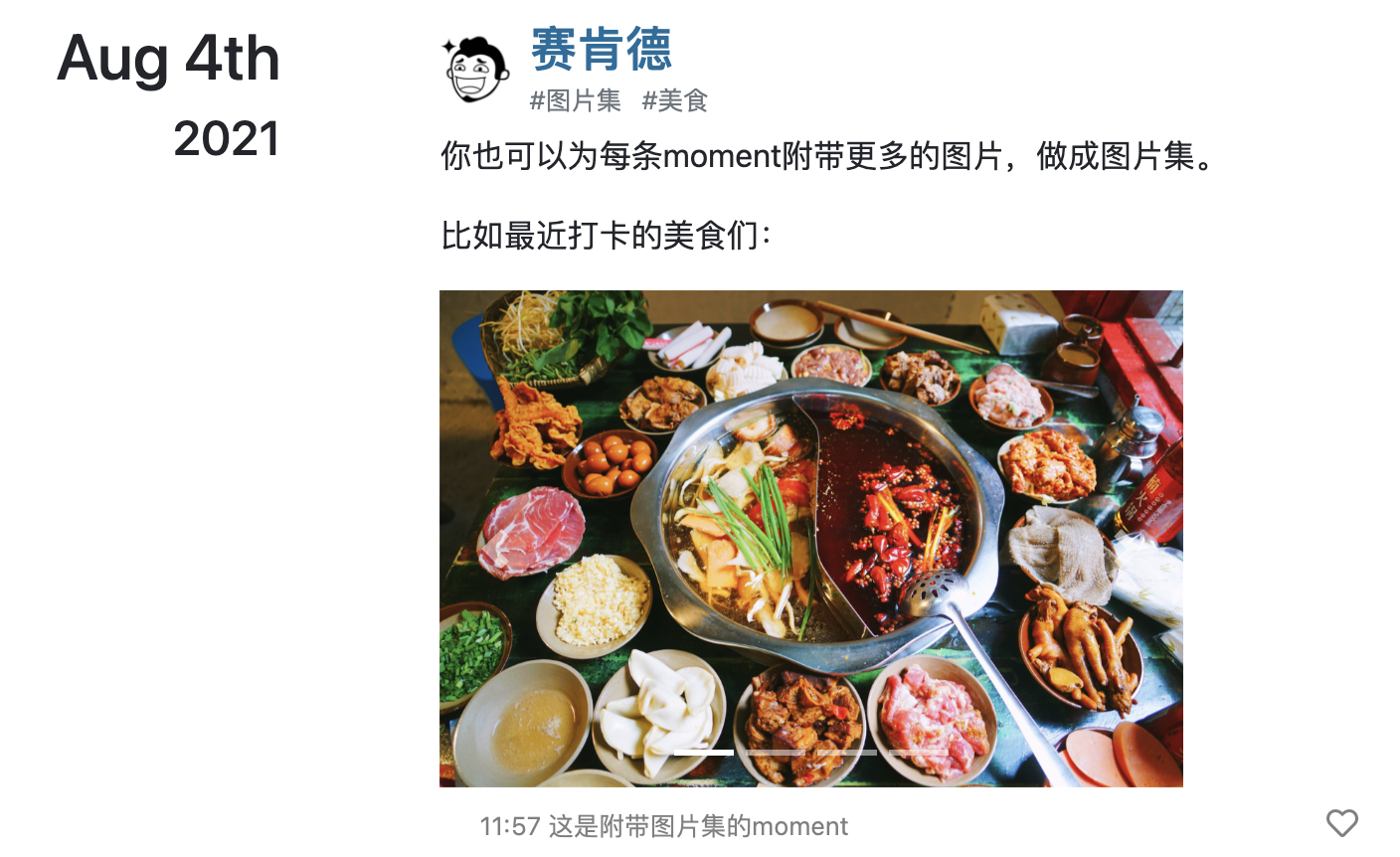
note: 这是加入图片的moment
|
||||||
|
---
|
||||||
|
|
||||||
|
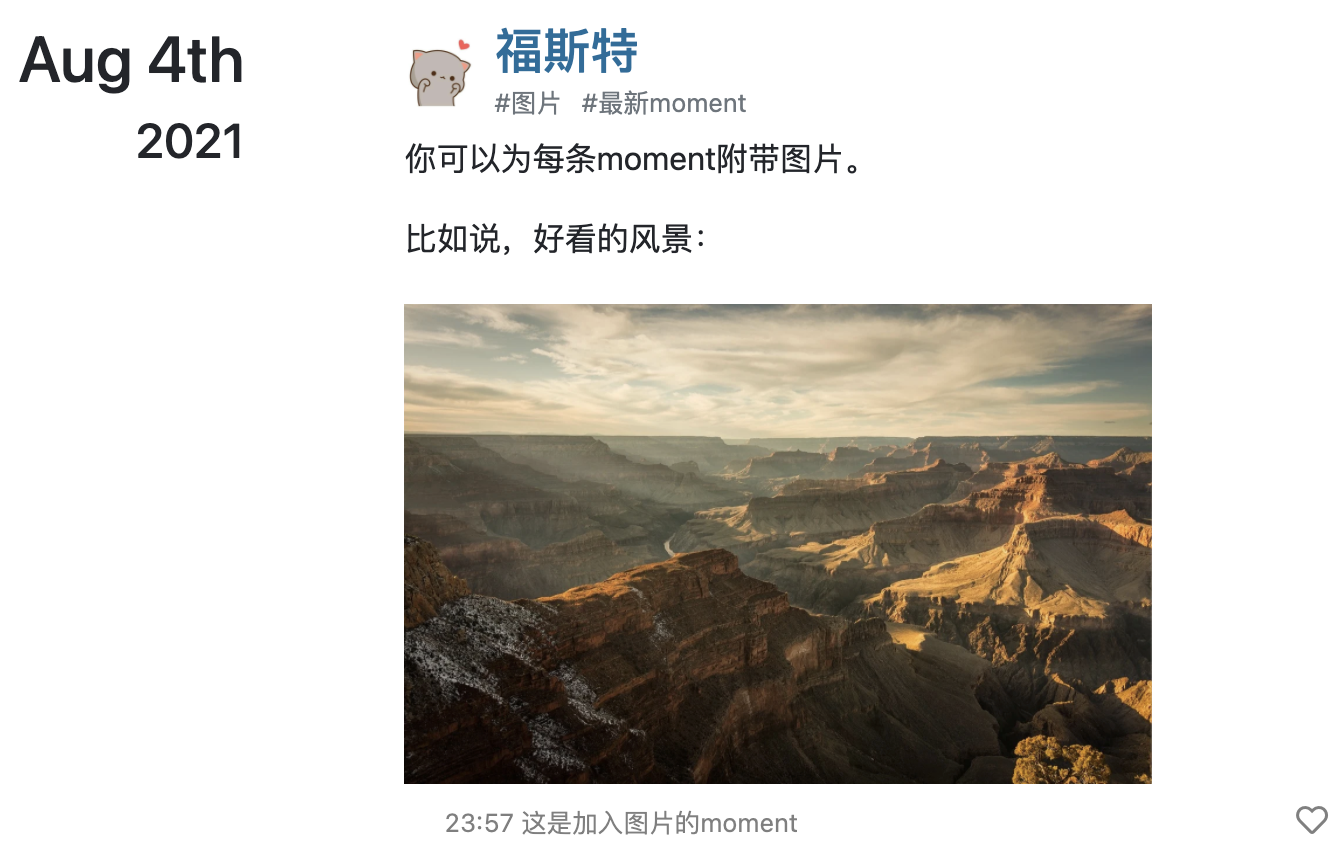
你可以为每条moment附带图片。
|
||||||
|
|
||||||
|
比如说,好看的风景:
|
||||||
|
```
|
||||||
|
|
||||||
|
#### 图片集
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
# 名称
|
||||||
|
name: 瑟德
|
||||||
|
avatar: https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimage.biaobaiju.com%2Fuploads%2F20190822%2F14%2F1566456820-UokjFbWpuN.jpg&refer=http%3A%2F%2Fimage.biaobaiju.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630729842&t=560fc243f983753c1f4541a1d9c0d365
|
||||||
|
|
||||||
|
# 发布时间
|
||||||
|
date: 2021-08-03T11:57:40+08:00
|
||||||
|
|
||||||
|
# 给Moment添加标签
|
||||||
|
tags:
|
||||||
|
- 链接
|
||||||
|
- Github
|
||||||
|
- 不知道贴什么标签
|
||||||
|
|
||||||
|
# 附加信息类型3:链接
|
||||||
|
link: https://www.github.com
|
||||||
|
link_logo:
|
||||||
|
link_text: GitHub - Where the world builds software · GitHub
|
||||||
|
|
||||||
|
# 备注信息
|
||||||
|
note: 这是加入链接的Moment
|
||||||
|
---
|
||||||
|
你也可以像这样附带网络链接。
|
||||||
|
|
||||||
|
GitHub是通过Git进行版本控制的软件源代码托管服务平台,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、P. J. Hyett和汤姆·普雷斯顿·沃纳使用Ruby on Rails编写而成。(引用自Wikipedia)
|
||||||
|
```
|
||||||
|
|
||||||
|
## 未来功能开发
|
||||||
|
|
||||||
|
- [ ] RSS订阅
|
||||||
|
- [ ] Moments打印功能
|
||||||
|
- [ ] 支持网页分享link的提供
|
||||||
203
README.md
Normal file
203
README.md
Normal file
|
|
@ -0,0 +1,203 @@
|
||||||
|
<h1 align=center>Hugo Theme Moments | <a href="https://farseash.github.io/demo-hugo-theme-moments/">Demo</a></h1>
|
||||||
|
|
||||||
|
</br>
|
||||||
|
|
||||||
|
[中文说明](README-zh.md)
|
||||||
|
|
||||||
|
Moments is a Hugo theme for short posts(similar to Twitter posts). It provides a sharing space with privacy.
|
||||||
|
|
||||||
|
## Screenshot
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Quick Start
|
||||||
|
|
||||||
|
### Install
|
||||||
|
|
||||||
|
```
|
||||||
|
$ hugo new site my_moments_name
|
||||||
|
$ cd my_moments_name
|
||||||
|
$ git clone https://github.com/FarseaSH/hugo-theme-moments themes/moments
|
||||||
|
```
|
||||||
|
|
||||||
|
### Configuration
|
||||||
|
|
||||||
|
Copy and paste what is below in the `config.toml` file.
|
||||||
|
|
||||||
|
```
|
||||||
|
baseURL = "https://farseash.github.io/demo-hugo-theme-moments/"
|
||||||
|
languageCode = "zh-Hans"
|
||||||
|
theme = "moments"
|
||||||
|
paginate = 10
|
||||||
|
paginatePath = '.'
|
||||||
|
|
||||||
|
[params]
|
||||||
|
title = "Moments Demo"
|
||||||
|
signature = "The only journey is the one within."
|
||||||
|
cover = "https://cdn.pixabay.com/photo/2018/03/13/22/53/puzzle-3223941_1280.jpg"
|
||||||
|
|
||||||
|
name = "Default User"
|
||||||
|
avatar = "/img/default_avatar.png"
|
||||||
|
```
|
||||||
|
|
||||||
|
### Create new Moment
|
||||||
|
|
||||||
|
```
|
||||||
|
hugo new moments/your_moments_name.md
|
||||||
|
```
|
||||||
|
|
||||||
|
Then, go to the file you just create to
|
||||||
|
|
||||||
|
### Put your Moments on the Internet
|
||||||
|
|
||||||
|
Please refer to Hugo document deploying part [https://gohugo.io/hosting-and-deployment/hugo-deploy/](https://gohugo.io/hosting-and-deployment/hugo-deploy/)
|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
|
||||||
|
### Modify `config.toml` file
|
||||||
|
Modify the settings in the `config.toml` to satisfy your own need. Please do not modify the arguments that are not included below.
|
||||||
|
|
||||||
|
- `baseURL`: The base URL where you deploy your Moments。If the index page is under the subpath (like http://site.com/subpath/), please change this setting.
|
||||||
|
- `paginate`: The number of Moments on a single page.
|
||||||
|
- `title`: The title that is shown on the top.
|
||||||
|
- `signature`: The signature(or the subtitle) that is shown on the top.
|
||||||
|
- `cover`: The cover image that is shown on the top.
|
||||||
|
- `name`: The default name that is shown as the author of Moments where the name is not set.
|
||||||
|
- `avatar`: The default avatar that is shown in Moments where the avatar is not set.
|
||||||
|
|
||||||
|
### Different types of Moments
|
||||||
|
|
||||||
|
#### Plain Text
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
top: 4
|
||||||
|
name: Default User
|
||||||
|
avatar: img/default_avatar.png
|
||||||
|
|
||||||
|
date: 2021-08-01T11:33:28+08:00
|
||||||
|
|
||||||
|
tags:
|
||||||
|
- default
|
||||||
|
-
|
||||||
|
|
||||||
|
pic:
|
||||||
|
|
||||||
|
pic_set:
|
||||||
|
-
|
||||||
|
-
|
||||||
|
|
||||||
|
link:
|
||||||
|
link_logo:
|
||||||
|
link_text:
|
||||||
|
|
||||||
|
note: This a pure text Moment.
|
||||||
|
---
|
||||||
|
|
||||||
|
In fact, you don't even need to include anything other than the plain text.
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Single picture
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
name: First
|
||||||
|
avatar: https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn17%2F0%2Fw400h400%2F20181111%2F89f9-hnstwwq6307162.jpg&refer=http%3A%2F%2Fn.sinaimg.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630729931&t=e8c4135ba966d5fbfd5d30adf96551c0
|
||||||
|
|
||||||
|
date: 2021-08-04T23:57:46+08:00
|
||||||
|
|
||||||
|
tags:
|
||||||
|
- picture
|
||||||
|
|
||||||
|
pic: https://cdn.pixabay.com/photo/2016/03/09/11/57/grand-canyon-1246248_1280.jpg
|
||||||
|
|
||||||
|
pic_set:
|
||||||
|
-
|
||||||
|
-
|
||||||
|
|
||||||
|
link:
|
||||||
|
link_logo:
|
||||||
|
link_text:
|
||||||
|
|
||||||
|
note: This is a Moment with a picture
|
||||||
|
---
|
||||||
|
|
||||||
|
You can attach a picture(like the landscape below) to your Moments
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Multiple pictures
|
||||||
|
|
||||||
|

|
||||||
|
```
|
||||||
|
---
|
||||||
|
name: Second
|
||||||
|
avatar: https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg11.360buyimg.com%2Fn1%2Fjfs%2Ft22180%2F273%2F1048905858%2F16927%2Fc863f2d8%2F5b1ee306Nc3fa41e8.jpg&refer=http%3A%2F%2Fimg11.360buyimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630730078&t=818b15beaf41cabfa800ddea79f89445
|
||||||
|
|
||||||
|
date: 2021-08-04T11:57:49+08:00
|
||||||
|
|
||||||
|
tags:
|
||||||
|
- pictures
|
||||||
|
- food
|
||||||
|
|
||||||
|
pic:
|
||||||
|
|
||||||
|
pic_set:
|
||||||
|
- https://p8.itc.cn/images01/20210119/628400a0528c4dc696efdac8749b176d.jpeg
|
||||||
|
- https://img.uooyoo.com/img2017/5/9/2017050941664829.jpg
|
||||||
|
- https://cdn.pixabay.com/photo/2016/10/13/11/44/chocolates-1737503_1280.jpg
|
||||||
|
- https://cdn.pixabay.com/photo/2016/01/11/07/18/cupcakes-1133146_1280.jpg
|
||||||
|
|
||||||
|
link:
|
||||||
|
link_logo:
|
||||||
|
link_text:
|
||||||
|
|
||||||
|
note: This is a Moment with pictures
|
||||||
|
---
|
||||||
|
|
||||||
|
You can even attach multiple one pictures like the food I enjoy recently.
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Webpage link
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
name: Third
|
||||||
|
avatar: https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimage.biaobaiju.com%2Fuploads%2F20190822%2F14%2F1566456820-UokjFbWpuN.jpg&refer=http%3A%2F%2Fimage.biaobaiju.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1630729842&t=560fc243f983753c1f4541a1d9c0d365
|
||||||
|
|
||||||
|
date: 2021-08-03T11:57:40+08:00
|
||||||
|
|
||||||
|
tags:
|
||||||
|
- link
|
||||||
|
- Github
|
||||||
|
|
||||||
|
pic:
|
||||||
|
|
||||||
|
pic_set:
|
||||||
|
-
|
||||||
|
-
|
||||||
|
|
||||||
|
link: https://www.github.com
|
||||||
|
link_logo:
|
||||||
|
link_text: GitHub - Where the world builds software · GitHub
|
||||||
|
|
||||||
|
note: This is a Moment with a web page link
|
||||||
|
---
|
||||||
|
|
||||||
|
You may also attach a link to any web page.
|
||||||
|
|
||||||
|
GitHub, Inc. is a provider of Internet hosting for software development and version control using Git. It offers the distributed version control and source code management (SCM) functionality of Git, plus its own features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, continuous integration and wikis for every project. Headquartered in California, it has been a subsidiary of Microsoft since 2018. (Cited from Wikipedia)
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
## More to Expect
|
||||||
|
|
||||||
|
- [ ] RSS share
|
||||||
|
- [ ] Print Moments
|
||||||
|
- [ ] More link logos
|
||||||
|
- [ ] Make Moments more lightweight
|
||||||
|
|
@ -1,6 +1,11 @@
|
||||||
---
|
---
|
||||||
# 名称
|
# 置顶 (如需置顶这片Moment, 则将值设定为大于0的整数, 值越小越靠前,例如1会将moment放在最顶端)
|
||||||
|
top:
|
||||||
|
|
||||||
|
# 名称(不填写则为设置的默认名称)
|
||||||
name:
|
name:
|
||||||
|
|
||||||
|
# 头像(不填写则为设置的默认头像)
|
||||||
avatar:
|
avatar:
|
||||||
|
|
||||||
# 发布时间
|
# 发布时间
|
||||||
|
|
@ -11,6 +16,7 @@ tags:
|
||||||
-
|
-
|
||||||
-
|
-
|
||||||
|
|
||||||
|
# 附加信息(选填1项或者不填写)
|
||||||
# 附加信息类型1:单个图片
|
# 附加信息类型1:单个图片
|
||||||
pic:
|
pic:
|
||||||
|
|
||||||
|
|
@ -19,21 +25,17 @@ pic_set:
|
||||||
-
|
-
|
||||||
-
|
-
|
||||||
|
|
||||||
# 附加信息类型3:链接
|
# 附加信息类型3:网页链接
|
||||||
|
# link:必填,网页链接;
|
||||||
|
# link_text:必填,链接显示的文字;
|
||||||
|
# link_logo:选填,网页logo,现在支持部分网站自动找到对应图标,无需自己添加图标
|
||||||
link:
|
link:
|
||||||
link_logo:
|
|
||||||
link_text:
|
link_text:
|
||||||
|
link_logo:
|
||||||
|
|
||||||
# 备注信息
|
# 备注信息
|
||||||
note:
|
note:
|
||||||
---
|
---
|
||||||
|
|
||||||
|
<!-- 下面开始写正文 -->
|
||||||
|
|
||||||
|
|
||||||
====================
|
|
||||||
微信: wechat.svg
|
|
||||||
b站:bilibili.png
|
|
||||||
知乎:zhihu.svg
|
|
||||||
====================
|
|
||||||
|
|
||||||
|
|
|
||||||
BIN
images/screenshot.png
Normal file
BIN
images/screenshot.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 2.6 MiB |
BIN
images/tn.png
Normal file
BIN
images/tn.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 2.6 MiB |
|
|
@ -0,0 +1,41 @@
|
||||||
|
{{ define "main" }}
|
||||||
|
<div class="container bodycontainer">
|
||||||
|
{{ $paginator := .Paginate ((where $.Site.RegularPages "Section" .Section ).ByParam "top") }}
|
||||||
|
{{ range $paginator.Pages }}
|
||||||
|
{{ partial "row.html" . }}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
|
||||||
|
{{ define "pagination" }}
|
||||||
|
{{ $paginator := .Paginate ((where $.Site.RegularPages "Section" .Section ).ByParam "top") }}
|
||||||
|
{{ if $paginator.HasPrev }}
|
||||||
|
<li class="page-item">
|
||||||
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub $paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
||||||
|
</li>
|
||||||
|
{{ else }}
|
||||||
|
<li class="page-item disabled">
|
||||||
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub $paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ $current_num := $paginator.PageNumber }}
|
||||||
|
{{ range (seq 1 $paginator.TotalPages) }}
|
||||||
|
{{ if (eq $current_num .)}}
|
||||||
|
<li class="page-item active"><a class="page-link" href="{{$.Site.BaseURL}}/{{.}}">{{.}}</a></li>
|
||||||
|
{{ else }}
|
||||||
|
<li class="page-item"><a class="page-link" href="{{$.Site.BaseURL}}/{{.}}">{{.}}</a></li>
|
||||||
|
{{ end }}
|
||||||
|
{{end}}
|
||||||
|
|
||||||
|
{{ if $paginator.HasNext }}
|
||||||
|
<li class="page-item">
|
||||||
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add $paginator.PageNumber 1 }}">Next</a>
|
||||||
|
</li>
|
||||||
|
{{ else }}
|
||||||
|
<li class="page-item disabled">
|
||||||
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add $paginator.PageNumber 1 }}">Next</a>
|
||||||
|
</li>
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
@ -1,6 +1,7 @@
|
||||||
{{ define "main" }}
|
{{ define "main" }}
|
||||||
<div class="container bodycontainer">
|
<div class="container bodycontainer">
|
||||||
{{ range .Paginator.Pages }}
|
{{ $paginator := .Paginate ((where .Site.RegularPages "Section" "moments").ByParam "top") }}
|
||||||
|
{{ range $paginator.Pages }}
|
||||||
{{ partial "row.html" . }}
|
{{ partial "row.html" . }}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -8,18 +9,19 @@
|
||||||
|
|
||||||
|
|
||||||
{{ define "pagination" }}
|
{{ define "pagination" }}
|
||||||
{{ if .Paginator.HasPrev }}
|
{{ $paginator := .Paginate ((where .Site.RegularPages "Section" "moments").ByParam "top") }}
|
||||||
|
{{ if $paginator.HasPrev }}
|
||||||
<li class="page-item">
|
<li class="page-item">
|
||||||
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub .Paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub $paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
||||||
</li>
|
</li>
|
||||||
{{ else }}
|
{{ else }}
|
||||||
<li class="page-item disabled">
|
<li class="page-item disabled">
|
||||||
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub .Paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{sub $paginator.PageNumber 1 }}" tabindex="-1">Previous</a>
|
||||||
</li>
|
</li>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
||||||
{{ $current_num := .Paginator.PageNumber }}
|
{{ $current_num := $paginator.PageNumber }}
|
||||||
{{ range (seq 1 .Paginator.TotalPages) }}
|
{{ range (seq 1 $paginator.TotalPages) }}
|
||||||
{{ if (eq $current_num .)}}
|
{{ if (eq $current_num .)}}
|
||||||
<li class="page-item active"><a class="page-link" href="{{$.Site.BaseURL}}/{{.}}">{{.}}</a></li>
|
<li class="page-item active"><a class="page-link" href="{{$.Site.BaseURL}}/{{.}}">{{.}}</a></li>
|
||||||
{{ else }}
|
{{ else }}
|
||||||
|
|
@ -27,13 +29,13 @@
|
||||||
{{ end }}
|
{{ end }}
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
||||||
{{ if .Paginator.HasNext }}
|
{{ if $paginator.HasNext }}
|
||||||
<li class="page-item">
|
<li class="page-item">
|
||||||
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add .Paginator.PageNumber 1 }}">Next</a>
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add $paginator.PageNumber 1 }}">Next</a>
|
||||||
</li>
|
</li>
|
||||||
{{ else }}
|
{{ else }}
|
||||||
<li class="page-item disabled">
|
<li class="page-item disabled">
|
||||||
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add .Paginator.PageNumber 1 }}">Next</a>
|
<a class="page-link" href="{{$.Site.BaseURL}}/{{ add $paginator.PageNumber 1 }}">Next</a>
|
||||||
</li>
|
</li>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
<!-- Like button -->
|
<!-- Like button -->
|
||||||
<script>
|
<script>
|
||||||
$("i").click(function(){
|
$(".fa-heart").click(function(){
|
||||||
if ($(this).attr("red") == 'true'){
|
if ($(this).attr("red") == 'true'){
|
||||||
$(this).animate({color:"#808080"});
|
$(this).animate({color:"#808080"});
|
||||||
$(this).attr("red", false);
|
$(this).attr("red", false);
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
<footer class="footer mt-auto py-3">
|
<footer class="footer mt-auto py-3">
|
||||||
<div class="container footcontainer">
|
<div class="container footcontainer">
|
||||||
<div class="text-muted">Powered by <a href="https://www.hugo.io">Hugo</a> | Theme <a href="hhttps://github.com/FarseaSH/hugo-theme-moments">Moments</a></div>
|
<div class="text-muted">Powered by <a href="https://www.hugo.io">Hugo</a> | Theme <a href="https://github.com/FarseaSH/hugo-theme-moments">Moments</a></div>
|
||||||
</div>
|
</div>
|
||||||
</footer>
|
</footer>
|
||||||
|
|
@ -7,6 +7,13 @@
|
||||||
|
|
||||||
<!-- 正文 -->
|
<!-- 正文 -->
|
||||||
<div class="col-sm-8">
|
<div class="col-sm-8">
|
||||||
|
<!-- 置顶标签 -->
|
||||||
|
{{ if gt .Params.top 0}}
|
||||||
|
<div class="top-mark" style="position: absolute; right: 5%;">
|
||||||
|
<i class="fas fa-bookmark" style="color: #e76b4f;"></i>
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
<!-- 抬头 -->
|
<!-- 抬头 -->
|
||||||
<!-- 头像前面margin2px -->
|
<!-- 头像前面margin2px -->
|
||||||
<div style="margin-top: 2px;">
|
<div style="margin-top: 2px;">
|
||||||
|
|
|
||||||
22
theme.toml
22
theme.toml
|
|
@ -3,19 +3,13 @@
|
||||||
|
|
||||||
name = "Moments"
|
name = "Moments"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
licenselink = "https://github.com/yourname/yourtheme/blob/master/LICENSE"
|
licenselink = "https://github.com/FarseaSH/hugo-theme-moments/blob/master/LICENSE"
|
||||||
description = ""
|
description = "A Hugo theme for micro-blogging"
|
||||||
homepage = "http://example.com/"
|
homepage = "https://github.com/FarseaSH/hugo-theme-moments"
|
||||||
tags = []
|
tags = ["Responsive", "Gallery", "Micro-blogging"]
|
||||||
features = []
|
features = ["Micro-blogging"]
|
||||||
min_version = "0.41"
|
min_version = "0.85.0"
|
||||||
|
|
||||||
[author]
|
[author]
|
||||||
name = ""
|
name = "FarseaSH"
|
||||||
homepage = ""
|
homepage = "https://www.yyshao.com"
|
||||||
|
|
||||||
# If porting an existing theme
|
|
||||||
[original]
|
|
||||||
name = ""
|
|
||||||
homepage = ""
|
|
||||||
repo = ""
|
|
||||||
|
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue